Author Archive
Entry Feature Design
I was recently asked to create a concept for an entry feature for a new residential development. The requested parameters were waterfalls, stone, and bronze deer splashing through the water.



The concept I created is represented in this artwork. As the landscape behind the feature is heavily wooded, I made free form curved walls out of stone to provide a rustic texture to blend with the environment. The waterfalls provide a backdrop for the deer, and flowering trees and shrubs provide bursts of color.
Brush Jitter in Painter
Corel Painter X3 has a new feature that adds random jitter to brushes to make them more realistic. This was created with a few random strokes of the “Real Wet Jitter Sponge” which is a watercolor brush.

Painter includes about 25 preset jitter brushes which fall into various brush categories. You can adjust the amount of jitter a brush produces. The controls vary depending on the brush category, but some examples that can “jitter” are opacity, grain, size, angle, stroke, and color expression.
Artwork: Fair Winds
One of my latest personal projects is a grayscale piece featuring an impressionistic schooner gliding with the wind across a glassy sea. Three seagulls have caught the same burst of wind.
It is available for purchase in my Etsy Shop.
Sketch Style Color Architectural Elevations
I am working on an architectural presentation, where the artwork must show a streetscape of all of the home concepts as well as an individual rendering of each design.


The style: add color, digitally, in a way that still has a similar feel to traditional sketch and watercolor art. Placing detailed sketches on their own layer with blending mode set to multiply, color is built up underneath to add tint, texture, and shadow.


Once each individual design is rendered, they are grouped onto one sheet to create the final street scape. Landscaping, foreground, and sky are painted freehand on the composite to maintain continuity across all designs.

The final individual shots are cropped back out of the streetscape, and a hand painted vignette adds the finishing touch.
Artwork of Amenity Concept, Pool Water
A great summer project. This pool and amenity area concept will add a lot of character to a new residential development.

It is important when rendering a swimming pool to create something under the water as well as what is above. I painted some pool steps, tiles and some shadow to represent the pool itself. The water is a layer over top of that with some water waves and refractions with the opacity reduced. Then on top, I inverted the building and plants with the opacity really reduced to help create a reflection in the water. The reflection really helps to define the surface of the water and establish the pool as an integral part of the artwork.
Concept Renderings for a Large Home
Here are a couple of renderings of one of my current projects. This house is almost 18,000 square feet.


The Schooner
Summertime is here, warm ocean breezes, feet in the sand. Get inspired by the beauty around you.
I live right near the ocean where sailboats silently glide on the waves, powered by nothing but ocean breezes. Sailing creates a sense of freedom like none other. Thus inspired, I painted The Schooner. Prints are available for purchase in my Etsy shop. Sail On.
Kuler App for iOS and Creative Cloud
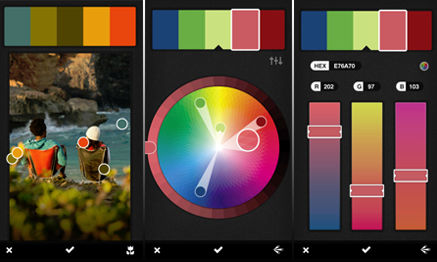
I am still exploring the Adobe Creative Cloud, trying to find all of the ways it can improve my workflow. There is a Kuler app for iPhone that has already proven itself to be a fantastic new tool. Using your iPhone’s camera, the Kuler app will sample colors of whatever it sees and build a Kuler swatch bar. Here are a couple of grabs from the Adobe website.

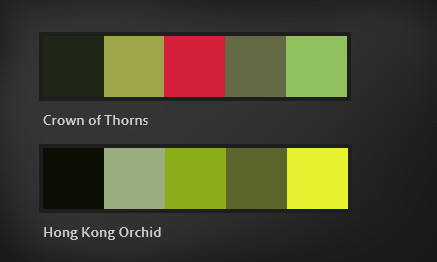
While the camera image is on the screen, it will randomly sample colors. You can also drag the little “dots” to specific colors you see, and it will sample those. Then Kuler has several editing pages that will allow you to modify and tweak the colors until you have exactly what you want. To give the process a try, I went exploring in my front yard. I grabbed a swatch from a Crown of Thorns flower and also the leaves on a Hong Kong Orchid tree. These are the resulting swatches, I did not edit the colors in anyway, these were random Kuler samples.

You can then transfer the swatches to the web, where you can access them directly in Photoshop. Each color in the swatch can be sampled or transferred right into your swatches palette. Using only these colors, I quickly sketched two bushes. The one on the left is from the Hong Kong Orchid palette, and the one on the right is from the Crown of Thorns palette.

I see a lot of potential for this app. I am constantly looking for art and design ideas, especially colors, and this is going to work fantastically.
Site Concept Artwork for Builders and Architects
A great concept can win a project or get a project quickly approved. Presenting that concept in an inspiring manner and telling the story in a clear concise way will assist in both instances.

I do a lot of site concepts, for builders as well as architects. I have found that bright colors, plenty of landscaping, and an artistic feel create the best solution. Contrasting colors will easily distinguish pathways and pedestrian areas, while low contrast colors between the parking and landscape help reduce the visual intrusion of the hardscape.

The whole artwork can be created in Photoshop using the cad file as the base. Converting the cad file to an eps allows for easy import and maintains thin, precise lines that do not intrude into the graphic. A combination of fills and freehand painting within Photoshop bring the concept to life. In addition to approvals and presentation, the rendered site plan is a very effective marketing tool when included in marketing materials like brochures and websites. Printed in a large poster size format, it serves as a great tool in the sales center.
Banjo, Music, and Art
Music has always been an important part of my life. Playing music seems to be a part of my family. My dad, uncles, brothers, sons, nephews all play guitar. I remember taking my first guitar lesson when I was about six years old, and later I played in a band throughout high school and college.
Some of my best memories, however, were the improv jam sessions my family would have on sunny Saturday afternoons on my Grandfather’s back porch. The music was all acoustic, typically bluegrass, which was a big departure from the good old rock n roll I normally played. My Dad and my uncle were amazing musicians and kind of led the song direction.
One day my Dad came home with a beat up old banjo, and with a big grin, handed it to me. I just returned his gaze with a quizzical look, and he just said “For Saturday!” I lived with that banjo for a week to learn a passable Foggy Mountain Breakdown. The back porch jam session arrived, and I surprised everyone with the banjo, and we played a rousing verse of what I had learned. Upon reaching the end of the tune, my uncle excitedly asked “What else do you know?” I replied “That’s it!” I think we played the same song for four straight hours, but man, we had a day to remember.
Afterwards, that banjo went into storage, and was forgotten. But over the years, I always wanted to learn the banjo, and about a year and a half ago I bought a new one. I have had a lot of fun learning to play, so much so, that I decided to feature a banjo in a painting. The banjo in the painting is a creation from my own imagination. The artwork is a mixture of my love for music, the banjo, and creating art.
“The Banjo” is available as various sized prints in my Etsy shop.
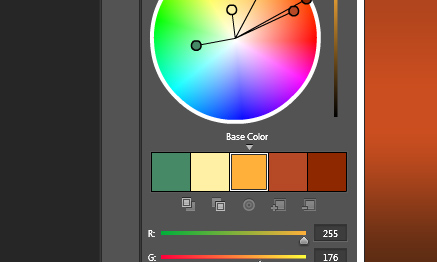
Adobe Kuler Within Photoshop
I recently joined the Adobe Creative Cloud. After watching all of Adobe’s videos on the concept, I thought I would give it a try. The monthly plan is definitely more comfortable than thousands of dollars for an upgrade. Plus I like the idea of always having the most up date versions of the software. The only issue I have had so far has been a couple of crashes in Photoshop. I have been using Photoshop for many years, and it has always been my most reliable tool, so that has really surprised me.
For me, one of the most exciting features is the inclusion of Kuler as part of Photoshop. I have been using the Kuler website for years, and it has become a trusted friend. Having access to it withing Photoshop is incredibly powerful as well as convenient.

To access it, use the menu at the top. Go to Window | Extensions | Kuler. It will pop up as it’s own panel. I actually dragged it to the panel group where my Color Swatches are and docked it. That way it is always readily available. The operation is identical to the Kuler website. It even has a live link to the site to provide easy access to the online libraries of swatches. It is a great tool made even more convenient, a very welcome part of the upgrade.
Creating Distressed Typography
Creating a distressed look to type, or any other element, is a relatively simple exercise. It can, however, really help develop a rustic or weathered theme for your project. First create the element to which you wish to apply the effect. In this case I will demonstrate on the ColorSketches logo and a simple border around the image.

Next create a texture. This will provide the effect, the design can vary, different patterns will create different distressed effects. I have created the stipple pattern shown below. Once you have the texture the way you want it, use the selection tool to place a rectangle around the texture. Then save it as a pattern with Edit | Define Pattern…

The last step is to add a layer mask to the layer which contains the element to which you want to add the effect. In the layers palette, make sure you click on the mask icon that appears net to the layers name. Create a selection around the element and fill with the pattern you just created. You can see an example in the graphic above. The top logo is before the effect, and the lower logo has the mask applied. I have also applied the same procedure to the lower and right side portions of the border. Have fun experimenting by filling with different patterns, you can achieve any number of interesting effects.























