Archive for the 'Photoshop' Category
Kuler App for iOS and Creative Cloud
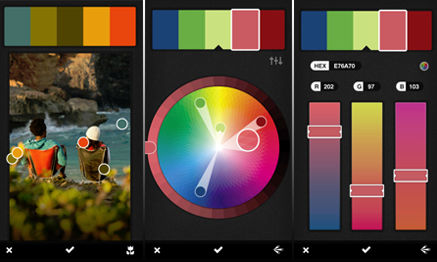
I am still exploring the Adobe Creative Cloud, trying to find all of the ways it can improve my workflow. There is a Kuler app for iPhone that has already proven itself to be a fantastic new tool. Using your iPhone’s camera, the Kuler app will sample colors of whatever it sees and build a Kuler swatch bar. Here are a couple of grabs from the Adobe website.

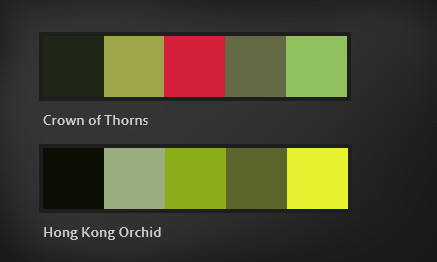
While the camera image is on the screen, it will randomly sample colors. You can also drag the little “dots” to specific colors you see, and it will sample those. Then Kuler has several editing pages that will allow you to modify and tweak the colors until you have exactly what you want. To give the process a try, I went exploring in my front yard. I grabbed a swatch from a Crown of Thorns flower and also the leaves on a Hong Kong Orchid tree. These are the resulting swatches, I did not edit the colors in anyway, these were random Kuler samples.

You can then transfer the swatches to the web, where you can access them directly in Photoshop. Each color in the swatch can be sampled or transferred right into your swatches palette. Using only these colors, I quickly sketched two bushes. The one on the left is from the Hong Kong Orchid palette, and the one on the right is from the Crown of Thorns palette.

I see a lot of potential for this app. I am constantly looking for art and design ideas, especially colors, and this is going to work fantastically.
Site Concept Artwork for Builders and Architects
A great concept can win a project or get a project quickly approved. Presenting that concept in an inspiring manner and telling the story in a clear concise way will assist in both instances.

I do a lot of site concepts, for builders as well as architects. I have found that bright colors, plenty of landscaping, and an artistic feel create the best solution. Contrasting colors will easily distinguish pathways and pedestrian areas, while low contrast colors between the parking and landscape help reduce the visual intrusion of the hardscape.

The whole artwork can be created in Photoshop using the cad file as the base. Converting the cad file to an eps allows for easy import and maintains thin, precise lines that do not intrude into the graphic. A combination of fills and freehand painting within Photoshop bring the concept to life. In addition to approvals and presentation, the rendered site plan is a very effective marketing tool when included in marketing materials like brochures and websites. Printed in a large poster size format, it serves as a great tool in the sales center.
Adobe Kuler Within Photoshop
I recently joined the Adobe Creative Cloud. After watching all of Adobe’s videos on the concept, I thought I would give it a try. The monthly plan is definitely more comfortable than thousands of dollars for an upgrade. Plus I like the idea of always having the most up date versions of the software. The only issue I have had so far has been a couple of crashes in Photoshop. I have been using Photoshop for many years, and it has always been my most reliable tool, so that has really surprised me.
For me, one of the most exciting features is the inclusion of Kuler as part of Photoshop. I have been using the Kuler website for years, and it has become a trusted friend. Having access to it withing Photoshop is incredibly powerful as well as convenient.

To access it, use the menu at the top. Go to Window | Extensions | Kuler. It will pop up as it’s own panel. I actually dragged it to the panel group where my Color Swatches are and docked it. That way it is always readily available. The operation is identical to the Kuler website. It even has a live link to the site to provide easy access to the online libraries of swatches. It is a great tool made even more convenient, a very welcome part of the upgrade.
Creating Distressed Typography
Creating a distressed look to type, or any other element, is a relatively simple exercise. It can, however, really help develop a rustic or weathered theme for your project. First create the element to which you wish to apply the effect. In this case I will demonstrate on the ColorSketches logo and a simple border around the image.

Next create a texture. This will provide the effect, the design can vary, different patterns will create different distressed effects. I have created the stipple pattern shown below. Once you have the texture the way you want it, use the selection tool to place a rectangle around the texture. Then save it as a pattern with Edit | Define Pattern…

The last step is to add a layer mask to the layer which contains the element to which you want to add the effect. In the layers palette, make sure you click on the mask icon that appears net to the layers name. Create a selection around the element and fill with the pattern you just created. You can see an example in the graphic above. The top logo is before the effect, and the lower logo has the mask applied. I have also applied the same procedure to the lower and right side portions of the border. Have fun experimenting by filling with different patterns, you can achieve any number of interesting effects.
Hand Painting Materials for 3d
In reality, not all walls are clean nor textures simple. Building surfaces are usually weathered, irregular, and complex. To achieve these characteristics in architectural 3d rendering, hand painting custom textures can provide amazing results.

In this example, the stone wall with brick peeking out from underneath is hand painted artwork, sized and applied to the wall surface. The stucco is hand painted as well, complete with imperfections. If desired, the texture can be made to look very realistic, or it can be a little more impressionistic to make the final result feel more like an art piece.
Painting the Holiday Tree
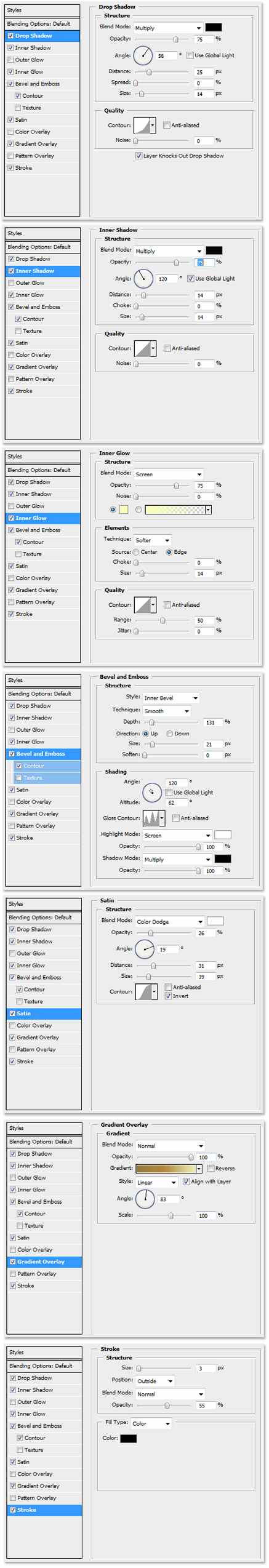
Recently I created a card for one of my clients, and it featured a stylized tree that was hand painted in Photoshop. The tree has an embossed “liquid gold” look, that was made possible by a layer style.

With the layer style applied to the layer before painting the tree, it created the unique feeling of painting with a paintbrush full of very heavy paint. Here are the settings for the layer style.


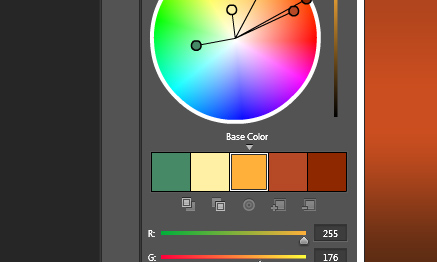
Making the Most of Gradients
When large areas of empty space enter your layout, a simple gradient can be much more effective than just a solid color. As you see below, a subtle gradient added to these simple colors can add quite a bit of interest.

To arrive at just the right gradient, try applying the gradient as a layer effect. This will allow you to test different colors and tweak the ramp very quickly. When you arrive at one you like, but want to try another, copy the layer and adjust the new one. This keeps the old option intact, should you want to go back to it. Save your favorite gradients or save the layer effect for future designs.
Layer Effect Control using Groups
Photoshop Layer Effects are an effective and fast way to enhance your work. Sometimes when editing those layers, the effects do not always behave the way you want. For example, if you erase a section of the layer, the effect adjusts itself to match the new layer shape. This is illustrated in the graphic on the left.

This, however, is not always the way you may want the effect to work. You may want to remove a section of the layer and also obscure the effect as well. There is a very simple solution. Make a new group, and slide the layer you want to edit into it. Create a layer mask and use the eraser on the group instead of the layer. As you can see in the illustration on the right, a section of the layer is removed, but the effect does not adjust to the new layer shape.
Architectural Illustration and the Metal Roof
One of the challenges of architectural illustration, is the representation of the many finish materials used in construction. Couple that with the complexities of natural atmosphere, sun, sky radiance, weathering of materials, and landscaping, and you have an even bigger challenge. Perhaps one of the most difficult materials to render is the silver colored standing seam metal roof.

There are several tricks that can prove to be very helpful. Do not use a silver or gray color, use a very desaturated blue. This will emulate the blue radiance from the sky. Constantly vary the color from dark to light, this will develop the matte reflection in the material. Copy and mirror architectural elements such as gables onto the metal and reduce the opacity to create subtle reflections. Lastly, paint dark seams next to lighter sections of the roof, and light seams next to the dark sections of roof. In the end, it takes a lot variation between light and dark, in just the right places, to make it work. Engaging in real world study of metal roofs under different lighting conditions will help you understand the subtleties of the material in your mind. So just have fun, experiment, and paint some metal!
Softening Brushes in Photoshop
Here is a quick tip for Adobe Photoshop. When painting with a soft brush, the key combination “Shift-[” will soften the brush on the fly. The combination “Shift-]” will sharpen the edges of the brush. Combining a very soft brush and reducing the flow rate will allow very subtle airbrush painting.
Multiple Layer Masks in Photoshop
Occasionally when creating a complex illustration, it is helpful to have options when hiding portions of a layer. To consistently use nondestructive editing, a single layer mask can be a little restrictive. For example, what if you have used a layer mask to create the outline of a shrub in the landscape, and a portion of it lies behind a column?

The answer is to use a second layer mask even though Photoshop only allows one per layer. Place the shrub layer inside of a group. A layer mask can then be applied to the group, allowing the option of a second mask. A section of the shrub can be removed without destroying the mask defining the shrub itself. Groups can be nested within groups, creating the option of several masks per layer.
Painting Architectural Details

When creating architectural illustration, it is important to set a mood and create atmosphere. The use of lighting is a fabulous way to do this. Porch lights shining at the door, and warm lights shining through an open window both create a welcome mood.

The use of historic details will bring something familiar and traditional to a new architectural design. The iron latticework, arched windows, and period lighting create interesting detail and takes this visitor on a journey into the past.

Subtle texture to stucco and stone details will add depth to an otherwise uninteresting surface. A little roughness, grain, and grit will turn a plain lifeless wall face into one with character.

The warm textures of weathered wood add age and show the finishes have endured storms, sun, and wind. There is something in a weathered face that is comforting and familiar.

Rough paint and varied colors will add richness and age to the details. Fresh paint might make things look like new in real life, but in an architectural illustration, variations in the paint along with some scuffs and peeling paint can add tremendous life.




















