Painting Architectural Details

When creating architectural illustration, it is important to set a mood and create atmosphere. The use of lighting is a fabulous way to do this. Porch lights shining at the door, and warm lights shining through an open window both create a welcome mood.

The use of historic details will bring something familiar and traditional to a new architectural design. The iron latticework, arched windows, and period lighting create interesting detail and takes this visitor on a journey into the past.

Subtle texture to stucco and stone details will add depth to an otherwise uninteresting surface. A little roughness, grain, and grit will turn a plain lifeless wall face into one with character.

The warm textures of weathered wood add age and show the finishes have endured storms, sun, and wind. There is something in a weathered face that is comforting and familiar.

Rough paint and varied colors will add richness and age to the details. Fresh paint might make things look like new in real life, but in an architectural illustration, variations in the paint along with some scuffs and peeling paint can add tremendous life.
Painting for Distance
Recently I painted a piece of artwork detailing a new community park which features a proposed fountain as a focal point. Not only did the fountain need to reflect the actual design, but so did the landscaping. This was not particularly difficult, but creating the background presented a challenge. I had to hint at the existing geography of the surrounding area, without making it prominent in the scene. I also needed to create some depth in the work, as some of the background features fade into the distance.

To focus the foreground and make the background appear farther away, I used lighter, less saturated colors on the background objects, while maintaining minimal detail and contrast. This forced the darker, highly detailed objects into the foreground, thus providing a visual separation between the two. The foreground objects were painted even darker, and with the details still sharp, were painted in a very impressionistic style. This moved the depth of focus to the fountain midway between the foreground and background.

Many of the details are lost in the reduced version you see here on the web, but the final painting was printed over four feet wide revealing sharp detail in all three planes of the work.
Glowing Lights in Photoshop
There are always complex ways to do things, but I tend to favor simple, effective techniques. What if you are doing a dusk or night rendering in Photoshop, and you want to add some lights, shining in the darkness? Select a simple feathered brush, sample the color of the light, and make one quick dab at the location of the light bulb. That is it!

In this architectural illustration, I added a string of festive lighting by tapping the brush at even intervals at the eave line. The color is a very pale yellow, which gives the appearance of clear bulbs, but it could just as easily have been brightly colored lights. The same technique will work on a more complex light fixture such as a carriage light. Paint the carriage light, then tap in the glowing bulb. Place the glow on it’s own layer in case you want to turn the light on and off!
Illustration with Linework in Photoshop
If you are scanning in linework and you want to create a color illustration from it, it is easy to do in Photoshop, here’s how. Make sure your linework is on it’s own layer. Set that layer’s blending mode to multiply. Create layers underneath that layer and begin adding color. The lines will still show, but you will see the color underneath. If you want the lines to disappear, move your color layers above the line layer. Here is an example of an illustration I created using this technique.

If you want to fill areas with color you can do that too. Choose the Paint Bucket Tool, and make sure the “All Layers” option is checked. Go to your color layer and fill. This method will keep the color separate from the line layer. If too much area fills, go to the line layer and close any “leaks” in the linework. Use as many color layers as you need, but I have always found it best to never add color to the linework layer. The reason is that each layer has it’s own mask. By using color layers with a strategy, you automatically create selections that can be used for fine tuning your illustration later on.
Welcome to Social Marketing
Lately I have really been putting some effort into social marketing. I have always been a modest kind of guy. Do a great job in your work, maintain a professional courteous attitude, the client is always happy: these have always been the basis of my work ethic. Going to social sites and shouting – look at me, look at me – just did not seem, you know, dignified. After diving in and really figuring out how these things work, I could not have been more wrong.
There is a certain amount of “look at me” but there is really a lot more. I have connected with friends I have not seen in years, I know what relatives are up to, and I have made new friends of people I would otherwise never have met. I have increased my work productivity through new found knowledge, I have found new work and new clients, and I have improved communication with my existing clients.
Does it take some time, yes, but as with anything, a strategy for achieving set goals brings it all into perspective. Is it worth it? I would have to say resoundingly yes. The important thing to keep in mind: shouting me! me! is a small part of the effort. The real goal is to strengthen existing relationships and develop brand new ones.
Having said all of that, let’s talk about me! me! Here are some of my online links!
- Red Creek Design Co
- BlueNoseGopher
- Art n Architecture
- Behance/EdwardSine
- Edward Sine Web Design
- FaceBook/Edward Sine
- LinkedIn/EdwardSine
- Twitter/EdSine
- Twitter/RedCreekDesign
Hopefully you will enjoy meeting me, and you never know, it might be the start of something – social.
Photoshop Layer Merge
This Photoshop tip is very short and very simple. To merge any layers together, select them in the layers palette. Then press ctrl-e. They will all merge into one layer. It does not sound like much, but it is one of the biggest time savers, and I use it constantly.
Photoshop Sharpening Technique
As you probably know, the standard way of sharpening an image in Adobe Photoshop is to use the Unsharp Mask filter. (I have always loved the fact that you use the unsharp filter to sharpen things.) There is, however, an alternative sharpening method that allows a lot of versatility even after you have run the filter. Here is how it works.
Make a copy of the image by putting it on to a duplicate layer. Set the duplicate layer’s blending mode to overlay, and then run the high pass filter. It can be found under Filter|Other|High Pass. Adjust the slider to control the strength of the effect. Press ok to accept. That is it! But, now you have even more possibilities.
You can decrease the amount of the effect by reducing the opacity of the layer. You can also limit the effect to certain areas by adding a layer mask. Painting the layer mask with white reveals the full effect, painting with black removes the effect, and painting with 50% gray will decrease the effect by 50%. This way you can vary the effect of the filter in different parts of the image.
Mastering Color Schemes in Photoshop
Photoshop must be transparent. If you are thinking about how to do something in Photoshop, you cannot possibly concentrate on your work. One of the best ways to conquer the monster is to reduce the number of steps needed to accomplish a goal, and see immediate results on your screen. Here is one quick tip that keeps my creative flow at full speed.
You are working on a design graphic. You want to see a lot of color schemes quickly. Create a layer for each color element. Fill the element with any color, and it is now time to experiment. Instead of refilling with a new color or gradient, create a color or gradient style on the layer. You can now cycle through your swatches or gradient library at lightning speed, and immediately see the color changes in the element.
To try different color combinations, nondestructively, duplicate elements (layers) and flip through your colors again. If you decide you like the original choice better, delete the new layer, the old one is still underneath. If you think a color half way in between might look nice, reduce the opacity of the top layer to mix it with the color below. Still not quite right? Cycle through blending modes, and get even more variations.
Alternate Level Up in Photoshop
When it comes to very basic color correction in Photoshop, the simplest is setting the dark point and light point using the levels command. Photoshop has a helpful feature that gives you more visual feedback when running the adjustment. While clicking on the dark or light point sliders, hold down the Alt key. The image will turn solid white or black and the nearest tonal values will appear as dots on the screen. As a rule of thumb, the proper adjustment is when the first pixels begin to appear.
This method will also work when adjusting color values. Select each color channel individually when running the adjustment. This will adjust not only the contrast, but correct colors as well. The Alt key shortcut will work in each color channel just like it does on the combined channels.
Creating Artwork: A Different Approach
I would like to preface this by saying each artist should do what works for them, and believe me, I have certain patterns I stick to when working on a new piece. I have lately realized, however, that some of my patterns have changed over the years. Years ago, I would sketch out my concept and then, basically, illustrate the sketch. After working digitally for quite a while now, I have to admit, I have not sketched an idea in a very long time.
Between the power of layers, and the ability to manipulate shapes by scaling, rotating, warping, and other fun techniques, I have developed a whole new approach. Starting with basic constructs, I will mass out shapes, twisting and pulling the masses until I am happy with the composition. I will then start to work in details, using lots of layers, to complete the piece. As new details, colors, and thoughts are introduced, I will refine the relationships to maintain the original tension and balance of the composition.
By taking this approach, the artwork will grow and change as the process takes place, allowing for one, fast paced, creative flow from beginning to end. The final work may look just like the initial concept, or it may be something completely different.
The most difficult part of this method is knowing when to stop. By saving progress steps along the way, if you find you have engaged the piece a little too much, you can revert back to a simpler version of the work. I know, for some of you, abandoning that initial sketch is a very difficult thing to ask. Give this method a try. You may take yourself on a wild creative ride, and find a side to your creativity you never knew existed.
Rapid Shading in Photoshop
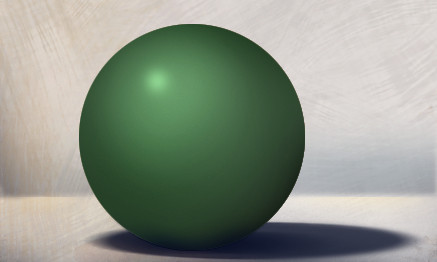
Realistic shading in Photoshop does not have to take a lot of time. To illustrate, we are going to shade a simple sphere in thirty seconds or less.

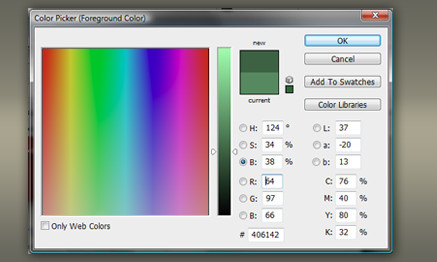
Create a circular selection and a layer to begin the process. Choose a base color for your sphere, then fill the selection. In the layers palette, duplicate the layer by dragging the layer name onto the “Create New Layer” icon. Click on you foreground color to call up the Color Picker, select the “Brightness” button and drag the slider downward to get a darker version of the same color.

Fill the duplicated layer with the darker color, then with a soft edged brush, erase part of this layer. This will reveal the lighter color underneath, and voila, you have created your shadow. Calling up the color picker again, drag the slider upwards to create a lighter version of the original color. On a new layer, tap the sphere with a soft edged paintbrush to create the area where the light is striking the sphere. Calling up the color picker again, drag the slider upwards to create a very light, almost white, version of the original color. On a new layer, tap the sphere with a small paintbrush to create the specular highlight. You now have a three dimensional looking sphere.
This is a very simple example of the technique, but the same process can be applied to even a very complex shape.
Digital Colors for Landscapes
One of the most fantastic aspects of painting digitally is the seemingly unlimited variations of paint colors. This can also be a curse when trying to find just the right color. As a result, I continually build libraries of colors by sampling from various available sources. Online color selectors, pantone charts, and photos can all be great places to find colors. You can save the sources in a folder to sample from when the need arises, or you can sample the colors and save them in the Photoshop swatch library. Here are some sample colors from my library that will all work very well when painting plants or landscapes.

Just slide the image off into Photoshop and sample away. Give the colors a try on your next tree or flowering bush.




















