Archive for the 'Photoshop' Category
Glowing Lights in Photoshop
There are always complex ways to do things, but I tend to favor simple, effective techniques. What if you are doing a dusk or night rendering in Photoshop, and you want to add some lights, shining in the darkness? Select a simple feathered brush, sample the color of the light, and make one quick dab at the location of the light bulb. That is it!

In this architectural illustration, I added a string of festive lighting by tapping the brush at even intervals at the eave line. The color is a very pale yellow, which gives the appearance of clear bulbs, but it could just as easily have been brightly colored lights. The same technique will work on a more complex light fixture such as a carriage light. Paint the carriage light, then tap in the glowing bulb. Place the glow on it’s own layer in case you want to turn the light on and off!
Illustration with Linework in Photoshop
If you are scanning in linework and you want to create a color illustration from it, it is easy to do in Photoshop, here’s how. Make sure your linework is on it’s own layer. Set that layer’s blending mode to multiply. Create layers underneath that layer and begin adding color. The lines will still show, but you will see the color underneath. If you want the lines to disappear, move your color layers above the line layer. Here is an example of an illustration I created using this technique.

If you want to fill areas with color you can do that too. Choose the Paint Bucket Tool, and make sure the “All Layers” option is checked. Go to your color layer and fill. This method will keep the color separate from the line layer. If too much area fills, go to the line layer and close any “leaks” in the linework. Use as many color layers as you need, but I have always found it best to never add color to the linework layer. The reason is that each layer has it’s own mask. By using color layers with a strategy, you automatically create selections that can be used for fine tuning your illustration later on.
Photoshop Layer Merge
This Photoshop tip is very short and very simple. To merge any layers together, select them in the layers palette. Then press ctrl-e. They will all merge into one layer. It does not sound like much, but it is one of the biggest time savers, and I use it constantly.
Photoshop Sharpening Technique
As you probably know, the standard way of sharpening an image in Adobe Photoshop is to use the Unsharp Mask filter. (I have always loved the fact that you use the unsharp filter to sharpen things.) There is, however, an alternative sharpening method that allows a lot of versatility even after you have run the filter. Here is how it works.
Make a copy of the image by putting it on to a duplicate layer. Set the duplicate layer’s blending mode to overlay, and then run the high pass filter. It can be found under Filter|Other|High Pass. Adjust the slider to control the strength of the effect. Press ok to accept. That is it! But, now you have even more possibilities.
You can decrease the amount of the effect by reducing the opacity of the layer. You can also limit the effect to certain areas by adding a layer mask. Painting the layer mask with white reveals the full effect, painting with black removes the effect, and painting with 50% gray will decrease the effect by 50%. This way you can vary the effect of the filter in different parts of the image.
Mastering Color Schemes in Photoshop
Photoshop must be transparent. If you are thinking about how to do something in Photoshop, you cannot possibly concentrate on your work. One of the best ways to conquer the monster is to reduce the number of steps needed to accomplish a goal, and see immediate results on your screen. Here is one quick tip that keeps my creative flow at full speed.
You are working on a design graphic. You want to see a lot of color schemes quickly. Create a layer for each color element. Fill the element with any color, and it is now time to experiment. Instead of refilling with a new color or gradient, create a color or gradient style on the layer. You can now cycle through your swatches or gradient library at lightning speed, and immediately see the color changes in the element.
To try different color combinations, nondestructively, duplicate elements (layers) and flip through your colors again. If you decide you like the original choice better, delete the new layer, the old one is still underneath. If you think a color half way in between might look nice, reduce the opacity of the top layer to mix it with the color below. Still not quite right? Cycle through blending modes, and get even more variations.
Alternate Level Up in Photoshop
When it comes to very basic color correction in Photoshop, the simplest is setting the dark point and light point using the levels command. Photoshop has a helpful feature that gives you more visual feedback when running the adjustment. While clicking on the dark or light point sliders, hold down the Alt key. The image will turn solid white or black and the nearest tonal values will appear as dots on the screen. As a rule of thumb, the proper adjustment is when the first pixels begin to appear.
This method will also work when adjusting color values. Select each color channel individually when running the adjustment. This will adjust not only the contrast, but correct colors as well. The Alt key shortcut will work in each color channel just like it does on the combined channels.
Rapid Shading in Photoshop
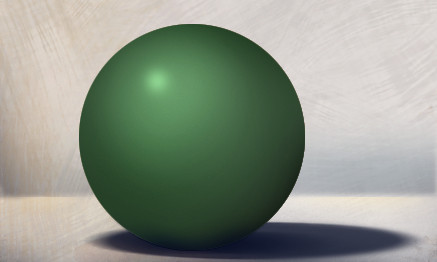
Realistic shading in Photoshop does not have to take a lot of time. To illustrate, we are going to shade a simple sphere in thirty seconds or less.

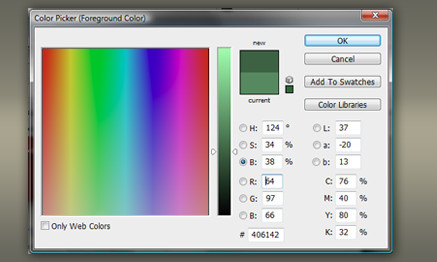
Create a circular selection and a layer to begin the process. Choose a base color for your sphere, then fill the selection. In the layers palette, duplicate the layer by dragging the layer name onto the “Create New Layer” icon. Click on you foreground color to call up the Color Picker, select the “Brightness” button and drag the slider downward to get a darker version of the same color.

Fill the duplicated layer with the darker color, then with a soft edged brush, erase part of this layer. This will reveal the lighter color underneath, and voila, you have created your shadow. Calling up the color picker again, drag the slider upwards to create a lighter version of the original color. On a new layer, tap the sphere with a soft edged paintbrush to create the area where the light is striking the sphere. Calling up the color picker again, drag the slider upwards to create a very light, almost white, version of the original color. On a new layer, tap the sphere with a small paintbrush to create the specular highlight. You now have a three dimensional looking sphere.
This is a very simple example of the technique, but the same process can be applied to even a very complex shape.
Digital Colors for Landscapes
One of the most fantastic aspects of painting digitally is the seemingly unlimited variations of paint colors. This can also be a curse when trying to find just the right color. As a result, I continually build libraries of colors by sampling from various available sources. Online color selectors, pantone charts, and photos can all be great places to find colors. You can save the sources in a folder to sample from when the need arises, or you can sample the colors and save them in the Photoshop swatch library. Here are some sample colors from my library that will all work very well when painting plants or landscapes.

Just slide the image off into Photoshop and sample away. Give the colors a try on your next tree or flowering bush.
Creating Seamless Textures
I use textures very frequently in my work, and a very simple trick can make them a lot more useful. It is often advantageous to have the texture tile seamlessly. To put it simply, have the pattern repeat, but in a way that is not apparent to the viewer. Usually signs of a repetition appear at the pattern edges. By using the “Offset” filter, which is found in Photoshop under Filter | Other | Offset, you can shift the pattern so the edges are visible. Set the horizontal and vertical distances as appropriate for your image, and check the Wrap Around radio button. The pattern will shift revealing the edges.

Once the edges are visible, rub them out with a sampling of the pattern. Run the Offset filter again, and look for any edges you might have missed. Repeat this exercise until edge lines are no longer visible. While rubbing out the edges, pay close attention to any distinguishing features in the pattern that might jump out as the pattern repeats. These should be rubbed out as well.
The final step is to fill a large area in a test file with your new pattern. If you cannot see any obvious repetition, your new pattern is a success!
Photoshop Guides
With snap activated in Photoshop, guides and objects will automatically align with each other. This can be an extremely useful tool. To have guides align with a layer, set that layer to be the active one. Drag the guide in from the ruler bar and it will attach to the outer edges and center points of that layer. To snap a guide to a location that is not the edge of a layer, create a selection with the selection tool. The guide will snap to the outer edges of the selection, which is indicated by the “marching ants”. When dragging a layer near another one, if you are moving slowly, they will snap to each other.

The same snaps will also work with text. Text will align with the edges and centers of objects or guides. Conversely these same objects will snap to the edges and centers of text.
Photoshop Files in a Hurry
One of the features in Photoshop in which I really take advantage, is the use of layers, lots of layers. Anything that might need to be edited is placed on it’s own layer. Thus the file size can get to be quite large, my files can range from 600mb to over 1gb. These large files can take quite a while to open, and if the only reason for opening the file is something simple like running a print, opening the layered file is not necessary.
Here is a short but very handy tip. Click FILE then click OPEN as usual. Find the file in the dialog box and highlight it with the cursor. Then holding down the Alt and Shift keys simultaneously, click on the OPEN button. A dialog box will pop up asking “Read the composite data instead?” Click YES and the file will open with all layers flattened. The time required to open the file is shortened dramatically. The layering is still intact on the original file, you are not altering it in any way. But a word of caution, do not save this version over the original or you will lose all your layering.
I use this option quite often and it saves a tremendous amount of time. Think of it next time you need to quickly send a small proof to your client!
Painting in the Material World
One of the common tests used in a 3d renderer is a simple sphere demonstrating materials and lighting. I am going to use a similar test to illustrate some 2d concepts. The following graphic was painted completely in Photoshop. The total time was under five minutes.

Granted it is nothing special from an artistic point of view, but when you are enhancing a 3d render in Photoshop, it is very important to understand what makes your 2d objects blend seamlessly with the render. Shadows are obvious of course, but never use black. I always like to use a darker, complementary color to make it pop. Use a blur filter to match the edges produced in the render.
Always remember to add specular highlights, they will add an extra bit of realism to your object. Then sample colors from the surrounding areas, and with a reduced brush opacity add some color to adjacent surfaces on your object. This will give the illusion that light is being reflected from surrounding objects. The next step is to copy merge adjacent areas and paste onto your object to add possible reflections. This step will depend on your material properties.
Finally, tint the whole object as required to make it look like it was rendered with the same light source. For example, if your render’s light source simulates dusk, you may need to tint your object with a little purple or blue.
This may seem like a lot of steps for each object in your rendering, but practice will enable you to do it quickly. The result will be added realism to your work. Practice with a simple sphere, and study how all of the material properties come into play within different environments. You may also find this knowledge will help you with your material development within the renderer.




















